A good user experience on one app or website can make or break its success, and as such, user experience should be considered an integral element of software development. Many excellent UX tools are available today to assist you with various tasks and bottlenecks during the process, such as research, user testing, wireframing, collaboration, prototyping, user flow, and publishing.
In this article, we will look at some of the most popular and effective tools for creating the ideal user experience for your next project.
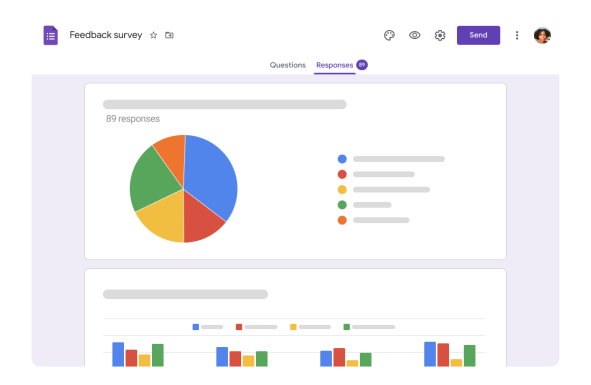
1. Google Forms
All Heading
Due to its simplicity and ease of use, Google Forms is the number one survey tool for researching and collecting views and opinions of others about anything you can imagine!

It is completely free software for personal and business accounts offering an unlimited number of questions, responses, and surveys. Each question can include photos and embedded YouTube videos. Additionally, it offers multiple options when it comes to choosing the type of questions – you can choose:
• Short answers
• Multiple choice
• Checkboxes
• Dropdown selection
• Linear scale
• Multiple choice grid
• Checkbox grid
Also, file upload is an option for responding to the questions; if used, users must provide their replies as individual files. Randomizing questions is a feature that allows you to change the order of the questions for each entry.
The collected responses are accessible and compiled in a review section, which includes pie charts for a visual representation of the collected opinions. The responses can also be examined separately for further in-depth information.
When it comes to interface modification, this tool lets you modify the background color, theme color, and typography.
2. Figma
Figma is a powerhouse, and one of the most used tools to create various prototypes, and collaborate with your team! Intuitive, easy to navigate, and clean interface design, it is a web-based software with the popular drag-and-drop system for designing apps, workflows, and dynamic testing for delivering maximum user experience before releasing the software.

Using a drag-and-drop system, moving elements, and creating animations is something Figma is widely known and used for. It has great collaborative synced integration allowing you and your team to simultaneously work on one project, leave your feedback and comments, create whiteboards, and work together on every segment of the project.
To start creating, use drag and drop to create shapes, buttons, text boxes, photos, and other things into a mockup using pens and scaling tools. Prototypes can be created for various devices and screen sizes – from mobile phones to desktop versions, and what is great is you can track everything in real-time as you work in the workspace.
You can import, develop and implement plugins for task automation, widgets for boosting productivity, and different sorts of extensions.
3. Survey Monkey
Survey Monkey is extremely flexible, rich with templates, and a highly customizable survey tool that gives you a great experience for any kind of research with great built-in tools for creating surveys, collecting responses, and analyzing results.

Alongside Google Forms, this one represents the option most people opt for when it comes to surveys and polls, coming with more than 200 templates you can choose from before creating a survey, or you can create a survey completely from the scratch using a blank template which you can modify by your needs. There are 13 different question types on the table – multiple choice, checkboxes, star rating, textbox, comment box, dropdown menus, sliders, and more.
Survey Monkey has a powerful analytics section where you can dig into the tiniest details of every response! You can choose the type of chart, analyze each question independently or in a group, export the data to Excel or CSV formats, and deliver the results to your team.
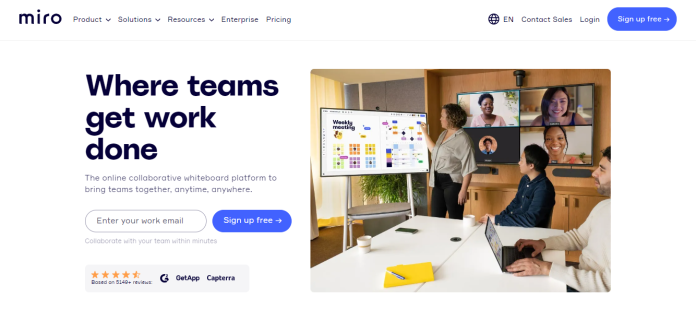
4. Miro
Miro is an excellent online software packed with features and tools for creating whiteboards, connecting, and collaborating with your team in searching for the best solution to offering users the best experience online!

A bunch of templates for creating whiteboards for any purpose; whether you need it for digital brainstorming, strategy planning, iteration with others, designing, leading a class and teaching, or for online meetings, creating sticky notes, tracking projects, data clustering, UX research, wireframing – Miro’s templates gallery that counts up to 1.000 customizable templates will do the work.
Creating a whiteboard is child’s play and can be done in seconds! When you sign in, go to the template gallery, pick the best-fitting canvas, add images and files, and integrate it with other apps and tools. Speaking of integration, Miro has excellent integration with Jira, Tello, Slack, Zoom, and more than 100 other apps.
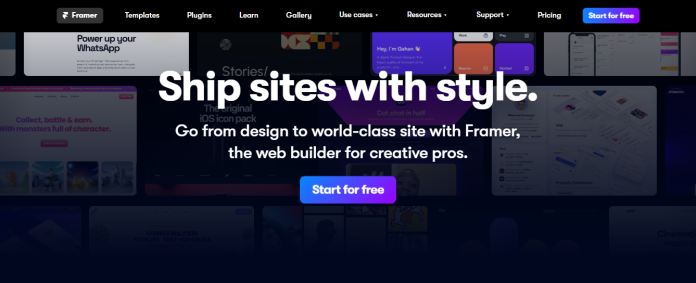
5. Framer
Another browser-based software for creating prototypes using the drag-and-drop system is Framer. It enables you to create web pages with text, links, media, and animations without writing a single line of code! Framer comes packed with professionally designed built-in, fully responsive templates you can modify, and change style, structure, rotate, resize, animate, and add graphics. Templates are divided into categories – Agency, Blog, Langin Page, Personal, Podcast, Portfolio, and others.

Great sets of integration with third-party apps make Framer even better. You can implement Google Maps, Instagram, Giphy, Twitter, Shopify, and other popular apps to your project, add forms, CTA buttons, videos, and more! This one also comes with built-in icon packs, stock photos, and more graphics you can fully customize and add to your layouts which can be adapted to any screen size, add stunning animations and effects, and publish!
Framer also offers you a great collaboration feature you can use to work together and chat with your team in real time. Also, it provides you with a blazing-fast hosting and SEO optimizer, as well as plugins to connect your prototype with popular online services.
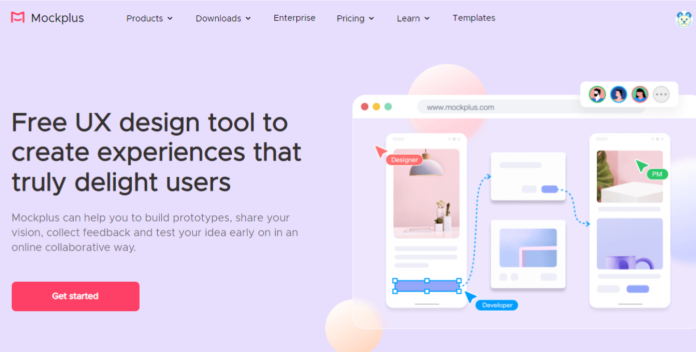
6. Mockplus
Mockplus is an online design tool that empowers UX designers to create incredible products in a smooth, collaborative workflow. It allows you to create interactive prototypes, build amazing UI/UX for websites and apps, collaborate on projects, and work on design systems. Its wide array of interactions and animations enables you to make your app and website designs as realistic as possible.
Plus, it’s an excellent choice for UX teams to co-work with your teammates on the same prototype. With Mockplus, you can share your work, get real-time comments and feedback and hand off to developers in any browser with no friction. You can also preview and test all your design ideas on real tablets and mobile devices.

Using Mockplus means enjoying efficient communication as well as quick feedback for constant improvement and stakeholder buy-in. You can even make the most of testing your design at an early stage for an awesome user experience. It offers a complete design solution that connects everyone in your design process, empowering your design workflow from the start to the final product.
Mockplus is built for UX teams and UX designers to create and launch unique user experiences with complete creative and technical freedom.
Final words
All of the tools listed above will assist you immensely in producing the greatest possible user experience; you simply need to investigate a little more to determine which one fits you best and try it out for yourself.













Recent Comments